医療機関向けにわかりやすいく見やすいだけではなく、医療機関に求められるガイドライン等を遵守し、適切で清潔感のあるサイトを構築します。

医療機関らしい清潔感のあるサイトを構築します。多くのお客様に読みやすい色合いでページを作成致します。
他のWebサイトと比較して、広い年齢層の方が病院のサイトには訪問します。そのためわかりやすく大きなメニューでページを構成します。 また、ページの遷移は複数の手段を用意することにより、迷わず目的のページに到達できるよう誘導します。
利用者の年齢が広いため、アクセスする端末も千差万別です。パソコンだけではなく、スマートフォン、そして必要に応じて i-modeのようなフィーチャーフォンにも対応したサイトを構築し、多くの人に使いやすいサイトに致します。
医療機関のホームページの内容の適切なあり方に関する指針(医療機関ホームページガイドライン)(平成24年9月28日 厚生労働省医政局総務課)等、医療機関向けのサイト構築に関するガイドラインを遵守し、適切なサイトを構築します。
建物や機材、人物等の撮影をしWebサイトに合わせた画像レタッチを行います。
明るく清潔感のある見栄えの良い画像を作成します。

建物の外観や施設案内、使用している医療機器の紹介をする際に、各機器の撮影を請け負います。
様々な機材を用いて、病院をより素晴らしく清潔に感じられるよう撮影いたします。
撮影された写真をより美しく見せるように人物、建物、機材それぞれに適切なレタッチを行います。
人物画像は肌の質感調整や染み、皺の軽減、顔の角度の調整等を行います。修正の方向性は打ち合わせを密に行い、満足していただける修正を行います。
建物の修正は立地条件の関係でどうしても適切な撮影ができない場合等でも修正で対応出来る場合もあります。
建物や人物の修正前と修正後の写真です。
画像はクリック(タップ)すると拡大します。画面横の矢印マークで次の画像に移動します。画像以外の場所をクリックすると、元のページに戻ります。
建物の外観を修正する場合は多くの作業を行い調整をします。ここでは、その工程の一部を抜粋して紹介しております。
小型の機材のサンプルとして、血圧計の写真を撮影しました。実際に使用しているもののため、汚れなどが目立つ状態で、全体にくすみのある写真となっています。また室内で撮影したために背景なども残っています。
作成するサイトの特徴はこちらとなります。
閲覧者からは見やすく内容がわかりやすいサイトを作成します。管理者からは、簡単な変更をWebブラウザーで行えるようにし、最新情報を手軽に閲覧者へ届けられる工夫がされています。



利用者のわかりやすさのため、メニューに動きをつけることができます。動きは様々なバリエーションを用意しております。
パソコンではマウスがメニューの上に来たとき、スマートフォンではタップした時に動くようになっています。
左のメニューはマウスが重なると画像が暗くなり文字がでてくるものです。このようにメニューに動きをつけ注目させることができます。
このページで紹介しきれない分を別のページにまとめてあります。他のボタンの動きなどをご確認下さい。


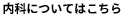
臨時の休診日があった場合に、利用者が自分で変更できるカレンダーを標準で用意しております。
カレンダーは休診日、臨時休診日、午前休診日、午後休診日と色分けできるようにしてあります。管理画面から日付をクリックし保存するという簡単な操作で設定ができるため、どなたでも利用する事ができます。
実際に操作しているサンプル下のボタンをクリックしてください。IDとパスワードはリンク先ページに記載してあります。
サンプルサイトはこちら(別ウインドウが開きます)

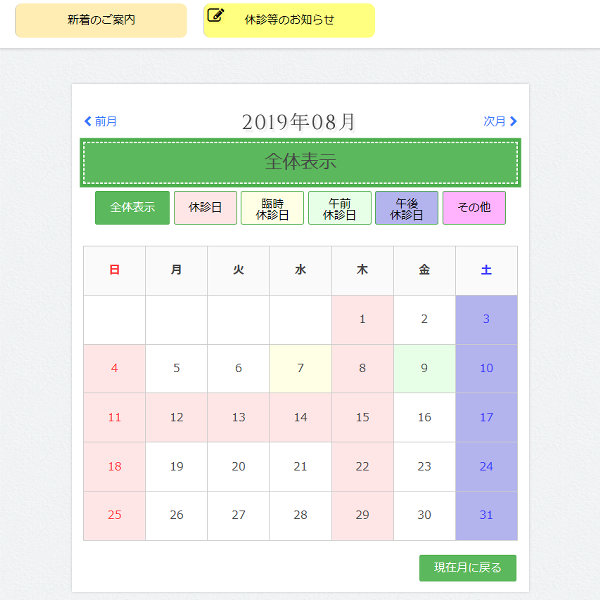
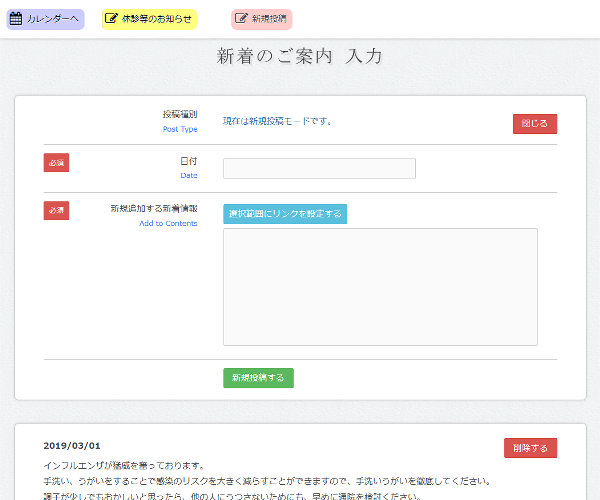
簡単なニュースや、臨時休診日があった場合に、利用者がサイトの一部のみ更新できるよう仕組みを用意しております。
サンプルサイトでは、カレンダーに臨時休診等の情報を載せる為のインフォメーションと、サイト全体のインフォメーション用の二つを設定しています。診察科毎のインフォメーションが欲しい、先生毎のインフォメーションが欲しいという場合でも対応することは可能です。
実際に操作しているサンプルをこちらに用意してあります。IDとパスワードはリンク先ページに記載しておりますのでご確認下さい。
サンプルサイトはこちら(別ウインドウが開きます)入念な打ち合わせによりどのようなサイトにするかを決定し、デザインを行い制作を致します。
一例として、数種類のサンプルを以下に掲載します。
スマートフォンとパソコンで統一したデザインを行い、病院のイメージを印象付ける事が可能です。
メニューの構成は階層化せず、わかりやすく構築しております。メニューの表示が横長の為、ある程度のコンテンツ数が無いと構成が整いません。そのため中規模以上のサイト向けデザインとなります。
左側のメニューは領域を広めに取っております。開院日の予定だけではなく、案内図の表示や広告的スペースに活用することが可能です。本サンプルでは、予防接種の案内と看護師さんの募集をしております。
デザインはCSSによって行われているため、色を変更したり画面幅を調整することも簡単に対応でき、作りたいイメージを忠実にページを再現します。また閲覧する画面の大きさによってメニューと本文の幅を変えることなども可能です。
サンプルサイトはこちら(別ウインドウが開きます)スマートフォンとパソコンで統一したデザインを行い、病院のイメージを印象付ける事が可能です。
左側に並んでおり、項目を増やしても減らしても成立するデザインです。特に小規模のページを作る場合に効果的です。メニューは大きめで、メニュー以外にも病院の予定や地図などを組み込むデザインにすることも可能です。そのようなデザインにしても破綻しない構成となっております。
デザインはCSSによって行われているため、色を変更したり画面幅を調整することも簡単に対応でき、作りたいイメージに忠実にページを再現します。色味などに関しては簡単に変更できるため、病院のイメージカラーを全面に出したサイトを構築することが可能です。
サンプルサイトはこちら(別ウインドウが開きます)スマートフォンとパソコンで統一したデザインを行い、病院のイメージを印象付ける事が可能です。
メニューの表示を小さくしております。これによりコンテンツが少ないサイトでも破綻しないデザインとなっております。画像メニューはマウスカーソルが乗っかったとき動作し、メニューの少なさをカバーするデザインとなっています。
デザインはCSSによって行われているため、色を変更したり画面幅を調整することも簡単に対応出来ます。作りたいイメージに忠実にページを再現致します。
サンプルサイトはこちら(別ウインドウが開きます)